We use a bit of everything.
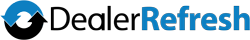
They all have pros and cons, but lighthouse has been pretty cool so far.
I'm working on something using GhostInspector and Puppeteer that does some custom tests that are more "real life" tests.
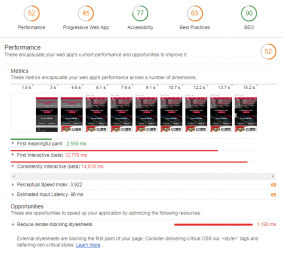
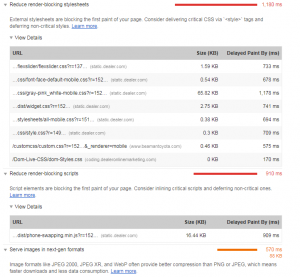
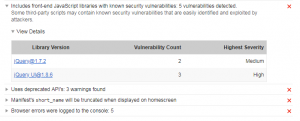
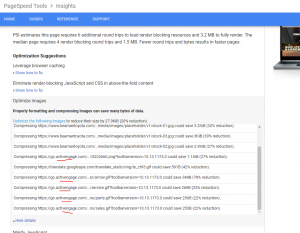
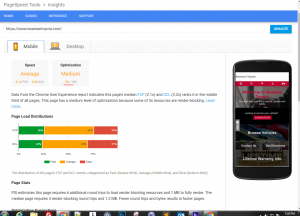
Google Page Speed Insights are garbage - they yell about things that aren't relevant to customers (along with some relevant items).
If I'm doing speed tests, I use https://tools.pingdom.com because it's free for multiple tests and it breaks the actual page speed down to each component, first pixel, etc.
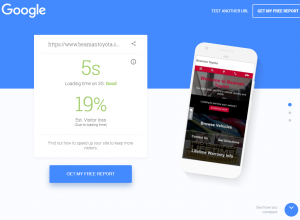
If I need to shut someone up, I use https://www.dareboost.com/en/compare to prove that their website loads faster than their competition
They all have pros and cons, but lighthouse has been pretty cool so far.
I'm working on something using GhostInspector and Puppeteer that does some custom tests that are more "real life" tests.
Google Page Speed Insights are garbage - they yell about things that aren't relevant to customers (along with some relevant items).
If I'm doing speed tests, I use https://tools.pingdom.com because it's free for multiple tests and it breaks the actual page speed down to each component, first pixel, etc.
If I need to shut someone up, I use https://www.dareboost.com/en/compare to prove that their website loads faster than their competition

Last edited: